Taller de encuadernación
Empresa o sección de una empresa donde se realiza la encuadernación de documentos impresos.
Este es un pequeño glosario de artes gráficas y materias relacionadas con ellas (óptica, periodismo, tipografía, etc…). Además de un listado alfabético y de un formulario de búsqueda, se incluye un índice temático por áreas grupos de interés (PDF, Óptica, Tipografía, Preimpresión, etc…). En la medida de lo posible, se indica el equivalente en inglés, francés, italiano, alemán, catalán y portugués del término descrito.
Aviso: Este glosario está en una actualización interna importante. Durante algún tiempo algunos enlaces podrían no funcionar adecuadamente. Gracias por la paciencia.
Gustavo Sánchez Muñoz (Gusgsm), 2025
Empresa o sección de una empresa donde se realiza la encuadernación de documentos impresos.

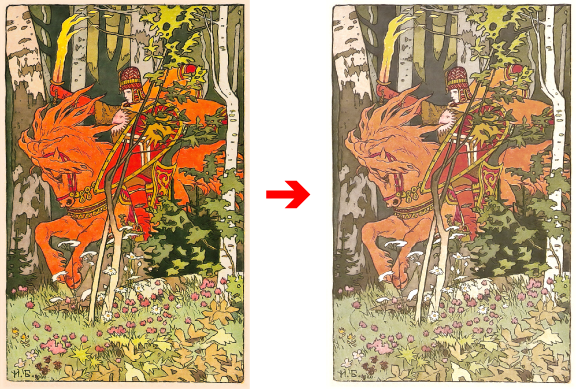
Quitar saturación a un color o a los colores de una imagen. En pintura (mezcla sustractiva), para no cambiar el tono de color se suele hacer añadiendo pintura con pigmento blanco o negro. En una mezcla aditiva (hecha con luz), se suele hacer igualando más los valores de los primarios que componen cada elemento, ya sea reduciéndolos (más oscuro) o aumentándolos (más claro).
Extensión que Microsoft hizo del sistema de ficheros ISO-9660, usado en los discos CD-ROM. El sistema Joliet tiene la gran ventaja sobre ISO-9660 de permitir nombres "largos" (de hasta 64 caracteres) y el uso de caracteres Unicode (es decir, verdaderamente internacionales). Su gran desventaja es que muchas otras plataformas (versiones antiguas de Windows incluidas) no pueden trabajar con ella.
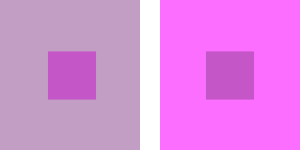
Fenómeno de la percepción visual por el que los colores de una zona tienden a verse con la tonalidad, saturación o luminosidad contrarias a los colores que tengan las zonas cercanas. Dicho de forma pedestre: Los colores y tonos afectan a los colores y tonos que están a su lado dándoles un matiz contrario en brillo, saturación y color.

Así, en el ejemplo típico que se ve más arriba, el pequeño recuadro central morado parece más saturado y brillante en la imagen de la izquierda que en la de la derecha, donde parece más apagado y oscuro. Esto se debe a que el color circundante de la izquierda es menos saturado y más oscuro mientras que en la derecha es más saturado y brillante.

Igualmente, el recuadro central de la izquierda y el de la derecha tienen los mismos valores pero uno parece más oscuro que el otro.

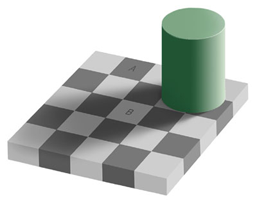
Por el mismo fenómeno, en la imagen superior, el recuadro (B) parece mucho más oscuro que el recuadro superior (A) por influencia del entorno. En realidad son iguales ya que tienen exactamente la misma intensidad luminosa.
La percepción de un cambio del componente cromático o croma de un color en el sentido contrario dependiendo del entorno es menos fácil de percibir.
Material fotosensible que no reacciona a las longitudes de onda correspondientes a la luz roja pero sí a la iluminación con otros tonos y al ultravioleta. Los negativos y papeles de blanco y negro tradicionales solían ser ortocromáticos, por lo que en los laboratorios de revelado se usaba la luz roja para trabajar.
La difusión de negativos pancrómaticos cambió esta situación.