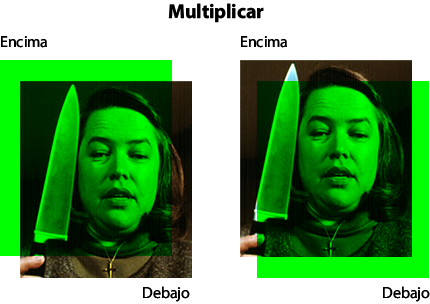
Multiplicar
Uno de los modos de fusión en muchos programas de tratamiento de imagen y dibujo digitales y en las versiones más recientes de las hojas de estilo CSS del lenguaje HTML que se basa en el algoritmo por el que el color del objeto o capa inferior se multiplica por el del objeto o capa superior para resultar en el color resultante, que siempre es más oscuro que ambos.

Visualmente, el modo multiplicar, que es el contrario del modo trama, se parece a la superposición de dos materiales coloreados transparentes. Por eso algunas personas confunden erróneamente sus efectos con el de la sobreimpresión.
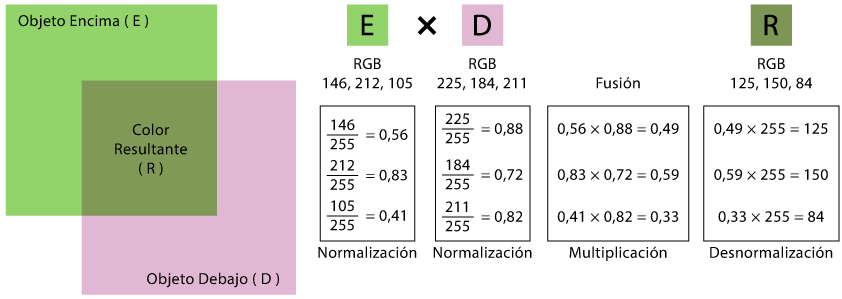
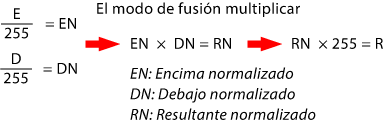
Como en todos los modos de fusión, los valores de los colores, expresados por cada canal como un byte (valores entre "0" y "255"), se normalizan a valores entre "0" y "1" para hacer las operaciones y se devuelven a valores entre "0" y "255" para mostrar el resultado como bytes R, G y B.

Así, por ejemplo: Dos tonos RGB verde claro y rosado se multiplican como se ve arriba: Cada valor se normaliza , se multiplica y se revierte a un byte.

Los valores blancos superpuestos resultan siempre transparentes porque normalizados equivalen a multiplicar por "1"; y los valores negros resultan siempre negros porque equivalen a multiplicar por "0".
Como en todos los modos de fusión, se presupone siempre un espacio de color para realizar estas fusiones. Usualmente es RGB y las operaciones se ven afectadas por los valores de administración del color que pueda tener el programa activadas.
Como en todos los modos de fusión, cada objeto o capa puede tener una visualización parcial (no al 100%, sino en un grado menor). Esto afecta a todos los cálculos de forma proporcional.