Grapadora

Aparato que sirve para unir papel mediante pequeñas piezas metálicas de alambre doblado (grapas).
Este es un pequeño glosario de artes gráficas y materias relacionadas con ellas (óptica, periodismo, tipografía, etc…). Además de un listado alfabético y de un formulario de búsqueda, se incluye un índice temático por áreas grupos de interés (PDF, Óptica, Tipografía, Preimpresión, etc…). En la medida de lo posible, se indica el equivalente en inglés, francés, italiano, alemán, catalán y portugués del término descrito.
Aviso: Este glosario está en una actualización interna importante. Durante algún tiempo algunos enlaces podrían no funcionar adecuadamente. Gracias por la paciencia.
Gustavo Sánchez Muñoz (Gusgsm), 2025

Aparato que sirve para unir papel mediante pequeñas piezas metálicas de alambre doblado (grapas).

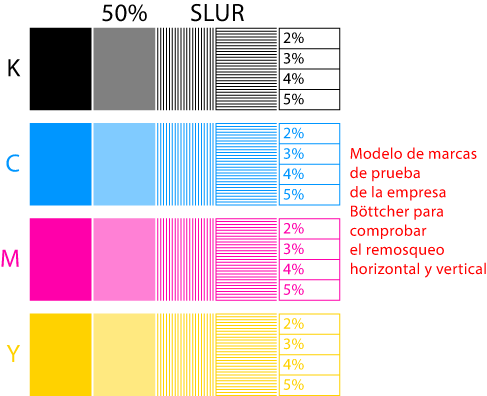
En artes gráficas, defecto de impresión consistente en la deformación en un único sentido de la forma del punto de trama (los puntos redondos se vuelven ovalados, por ejemplo). Puede darse en la dirección de la impresión (remosqueo circunferencial), en sentido lateral (remosqueo lateral) o en ambos a la vez (remosqueo diagonal).

A diferencia del corrimiento y el repinte, el remosqueo se produce en el mismo momento de la impresión. Se suele deber a presiones, tensiones o velocidades incorrectas en algún componente de la prensa de impresión y se suele corregir reajustando la máquina. También puede deberse a un entintado excesivo.
Por su apariencia se puede parecer a una imagen fantasma.
En preimpresión, cualquier sistema que permita grabar directamente las planchas de impresión directamente desde el ordenador sin necesidad de usar materiales intermedios como los fotolitos.
La grabación directa de planchas permite ahorros de costes y tiempo muy notables. Además, permite reducir la incidencia de algunos defectos como la ganancia de punto o los desajustes de color.
Su mayor peligro consiste en que preimpresores y clientes deben establecer sistemas de pruebas de color fiables para ajustarse a los procedimientos.
También se denomina simplemente con las siglas "CTP".
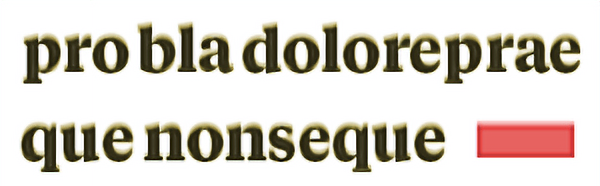
En tipografía y diseño gráfico, la cualidad que tiene un texto o mensaje visual en general de leerse con facilidad. A mayor legibilidad, mayor facilidad para un observador de percibir el texto como tal texto y de captar el mensaje escrito.

Esta concepción de legibilidad no implica compresión del mensaje. No es una legibilidad cognitiva, sino perceptual: Tipográficamente el texto es legible no porque sea entretenido o porque esté escrito conforme a las reglas sintácticas adecuadas, sino porque se ha compuesto y distribuido de forma que su percepción es cómoda, sencilla y exige poco esfuerzo.

De este modo, podemos juzgar la legibilidad de un texto falso como Lorem ipsum... No hace falta entender lo que pone, sino juzgar si lo que pone es fácilmente perceptible.
Obviamente, después de esta legibilidad perceptual viene la legibilidad cognitiva: O sea, que para que nos entiendan no sólo hace falta escribir con buena letra, sino además poner cosas coherentes, cómodas de entender.

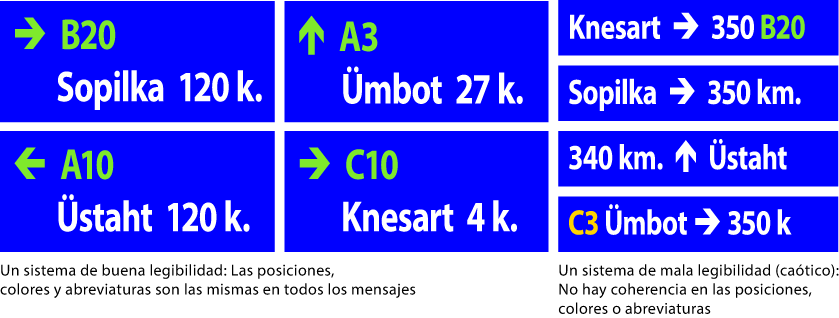
Eso quiere decir que al juzgar la legibilidad no se pueden ignorar cuestiones conceptuales o de facilidad de compresión. Así, por ejemplo, en un sistema de señales se debe mantener siempre la coherencia en la presentación de mensajes y todo lo que es igual se debe disponer siempre del mismo modo.
El desplazamiento o propagación de la energía en el mundo físico. En el caso de la energía electromagnética, de la que la luz forma parte, se produce en forma de partículas que se desplazan como ondas sinusoidales.