Pancromático
Al hablar de material fotosensible, aquel que es sensible a todos las longitudes de onda del espectro visual. Lo contrario es ortocromático, que sólo es sensible a algunas zonas de ese espectro.
Este es un pequeño glosario de artes gráficas y materias relacionadas con ellas (óptica, periodismo, tipografía, etc…). Además de un listado alfabético y de un formulario de búsqueda, se incluye un índice temático por áreas grupos de interés (PDF, Óptica, Tipografía, Preimpresión, etc…). En la medida de lo posible, se indica el equivalente en inglés, francés, italiano, alemán, catalán y portugués del término descrito.
Aviso: Este glosario está en una actualización interna importante. Durante algún tiempo algunos enlaces podrían no funcionar adecuadamente. Gracias por la paciencia.
Gustavo Sánchez Muñoz (Gusgsm), 2025
Al hablar de material fotosensible, aquel que es sensible a todos las longitudes de onda del espectro visual. Lo contrario es ortocromático, que sólo es sensible a algunas zonas de ese espectro.
Persona que produce artesania. Irónicamente se llama también a veces "artesanos" a personas que producen cosas que deberían ser "arte" pero que se quedan a medio camino (bien elaboradas pero sin carácter). Antes se llamarían "artistas de segunda línea".
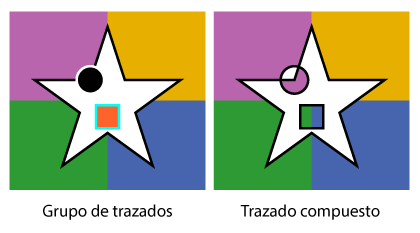
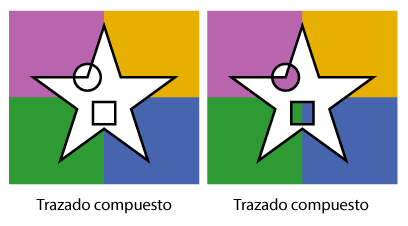
En dibujo vectorial o en PostScript, cualquier trazado que se compone al menos de dos trazados que no se unen pero que se comportan como una unidad, compartiendo atributos y cualidades de forma inseparable.
Cada uno de los trazados que componen un trazado compuesto se llama "subtrazado".
La complejidad de un trazado compuesto no tiene más límite que la capacidad de proceso del sistema en el que se esté editando o representando.

La diferencia entre un trazado compuesto y un grupo de trazados es que el trazado compuesto las cualidades y atributos sólo pueden ser de un tipo, por muchos subtrazados que haya, mientras que en un grupo de trazados o trazados agrupados, esas cualidades o atributos pueden ser distintos (dos o más colores de relleno, por ejemplo, distintos grosores de trazo, ec.).

Además, si los subtrazados de un trazado compuesto se superponen, se produce un hueco, que deja ver los elementos que haya debajo En un grupo de trazados eso no puede ocurrir. (aunque se pueden alterar las cualidades de los subtrazados para que eso no ocurra).
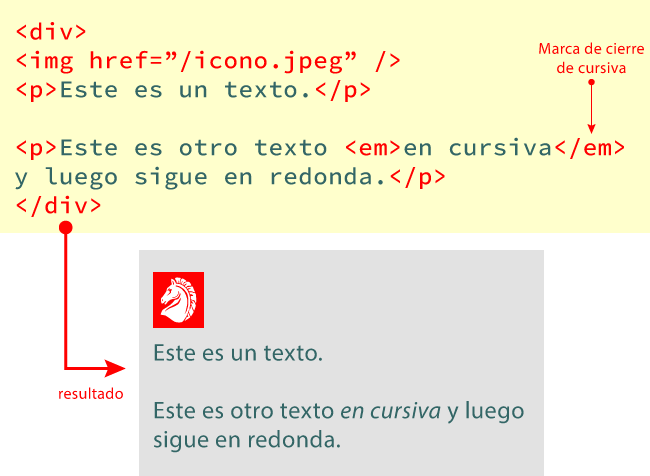
Conjunto de códigos que se inserta en un texto entre marcas (que lo identifican como código) para formatear ese texto o proporcionarle cualidades añadidas.

Los lenguajes de marcas presuponen que todos los caracteres implicados son texto básico y que las órdenes se distinguen del contenido porque van situada entre marcas concretas; en HTML, por ejemplo, esas marcas son los símbolos < y >. Cualquier cosa situada entre ambas se entiende que es una orden, no contenido.
Los lenguajes de marcas tienen la virtud de que facilitan la transmisión y tratamiento de datos, ya que cualquier programa capaz de admitir textos será capaz de aceptarlos. Además, son fácilmente ampliables y extensibles.
Ejemplos de los lenguajes de marcas son SGML, XML o HTML.
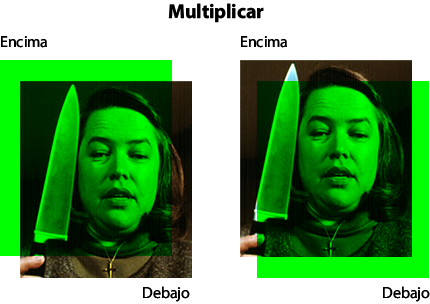
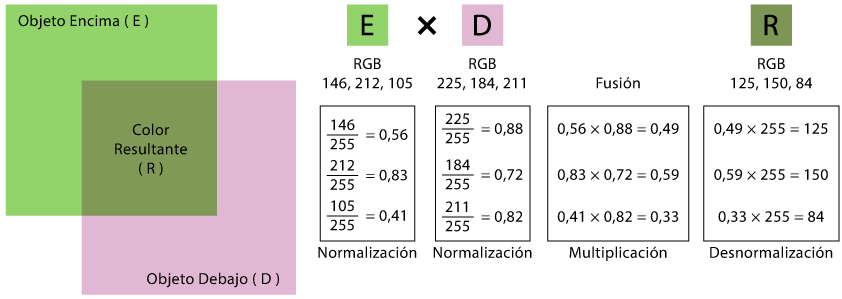
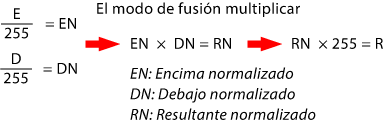
Uno de los modos de fusión en muchos programas de tratamiento de imagen y dibujo digitales y en las versiones más recientes de las hojas de estilo CSS del lenguaje HTML que se basa en el algoritmo por el que el color del objeto o capa inferior se multiplica por el del objeto o capa superior para resultar en el color resultante, que siempre es más oscuro que ambos.

Visualmente, el modo multiplicar, que es el contrario del modo trama, se parece a la superposición de dos materiales coloreados transparentes. Por eso algunas personas confunden erróneamente sus efectos con el de la sobreimpresión.
Como en todos los modos de fusión, los valores de los colores, expresados por cada canal como un byte (valores entre "0" y "255"), se normalizan a valores entre "0" y "1" para hacer las operaciones y se devuelven a valores entre "0" y "255" para mostrar el resultado como bytes R, G y B.

Así, por ejemplo: Dos tonos RGB verde claro y rosado se multiplican como se ve arriba: Cada valor se normaliza , se multiplica y se revierte a un byte.

Los valores blancos superpuestos resultan siempre transparentes porque normalizados equivalen a multiplicar por "1"; y los valores negros resultan siempre negros porque equivalen a multiplicar por "0".
Como en todos los modos de fusión, se presupone siempre un espacio de color para realizar estas fusiones. Usualmente es RGB y las operaciones se ven afectadas por los valores de administración del color que pueda tener el programa activadas.
Como en todos los modos de fusión, cada objeto o capa puede tener una visualización parcial (no al 100%, sino en un grado menor). Esto afecta a todos los cálculos de forma proporcional.