Planografía
Sistema de impresión en el que la plancha es lisa, no tiene relieve de ningún tipo; por ejemplo: La litografía offset. En estos sistemas, las zonas que imprimen y las que no se distinguen por sus cualidades químicas o eléctricas.
Este es un pequeño glosario de artes gráficas y materias relacionadas con ellas (óptica, periodismo, tipografía, etc…). Además de un listado alfabético y de un formulario de búsqueda, se incluye un índice temático por áreas grupos de interés (PDF, Óptica, Tipografía, Preimpresión, etc…). En la medida de lo posible, se indica el equivalente en inglés, francés, italiano, alemán, catalán y portugués del término descrito.
Aviso: Este glosario está en una actualización interna importante. Durante algún tiempo algunos enlaces podrían no funcionar adecuadamente. Gracias por la paciencia.
Gustavo Sánchez Muñoz (Gusgsm), 2025
Sistema de impresión en el que la plancha es lisa, no tiene relieve de ningún tipo; por ejemplo: La litografía offset. En estos sistemas, las zonas que imprimen y las que no se distinguen por sus cualidades químicas o eléctricas.
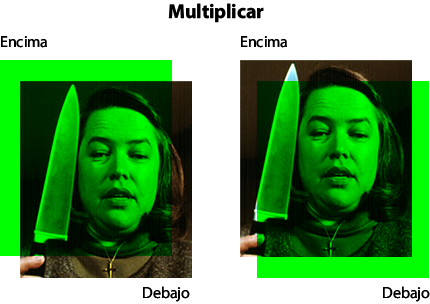
Uno de los modos de fusión en muchos programas de tratamiento de imagen y dibujo digitales y en las versiones más recientes de las hojas de estilo CSS del lenguaje HTML que se basa en el algoritmo por el que el color del objeto o capa inferior se multiplica por el del objeto o capa superior para resultar en el color resultante, que siempre es más oscuro que ambos.

Visualmente, el modo multiplicar, que es el contrario del modo trama, se parece a la superposición de dos materiales coloreados transparentes. Por eso algunas personas confunden erróneamente sus efectos con el de la sobreimpresión.
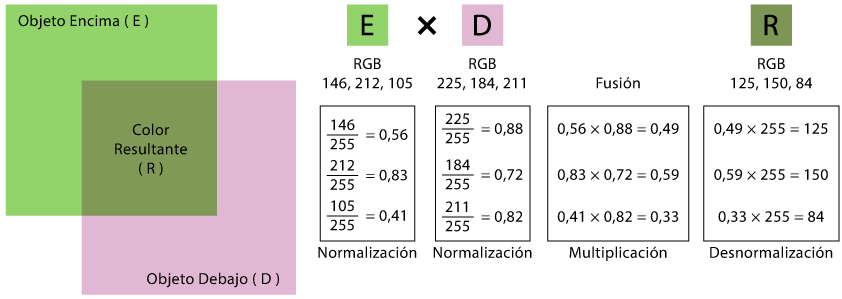
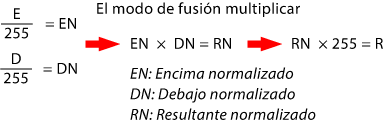
Como en todos los modos de fusión, los valores de los colores, expresados por cada canal como un byte (valores entre "0" y "255"), se normalizan a valores entre "0" y "1" para hacer las operaciones y se devuelven a valores entre "0" y "255" para mostrar el resultado como bytes R, G y B.

Así, por ejemplo: Dos tonos RGB verde claro y rosado se multiplican como se ve arriba: Cada valor se normaliza , se multiplica y se revierte a un byte.

Los valores blancos superpuestos resultan siempre transparentes porque normalizados equivalen a multiplicar por "1"; y los valores negros resultan siempre negros porque equivalen a multiplicar por "0".
Como en todos los modos de fusión, se presupone siempre un espacio de color para realizar estas fusiones. Usualmente es RGB y las operaciones se ven afectadas por los valores de administración del color que pueda tener el programa activadas.
Como en todos los modos de fusión, cada objeto o capa puede tener una visualización parcial (no al 100%, sino en un grado menor). Esto afecta a todos los cálculos de forma proporcional.
Fenómeno por el que hace falta más de un tipo de receptor en el ojo humano para que haya una sensación de color. Expuesto en sentido contrario, principio por el que no es posible visión en color con un sólo tipo de receptores visuales.
Eso explica, por ejemplo, que con un sólo tipo de receptores una luz roja apagada se pueda percibir igual que una verde viva siempre que se ajusten sus luminosidades relativa (percibidas).
Que cada uno de los tipos de células implicadas en la visión en color responda óptimamente a una longitud de onda no significa que sea capaz de percibir un cambio de longitud, que se percibe como un cambio de luminosidad. Por eso es imposible una discriminación de estimulos basada en las longitudes de onda con un sólo receptor. La discriminación de colores sólo ocurre cuando el sistema visual puede comparar estímulos procedentes de al menos dos tipos de células fotosensibles.
Por eso los dicrómatas pueden ver en color pero los monócrómatas, no. Por extensión, esto explica porqué la visión nocturna (escotópica) sea monocroma.
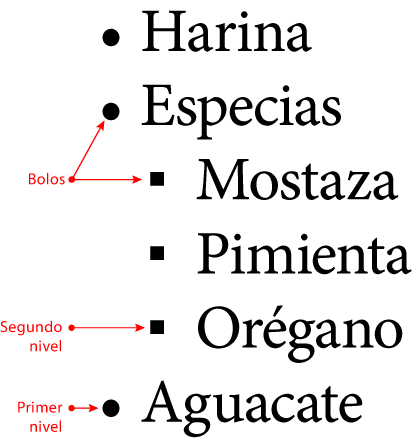
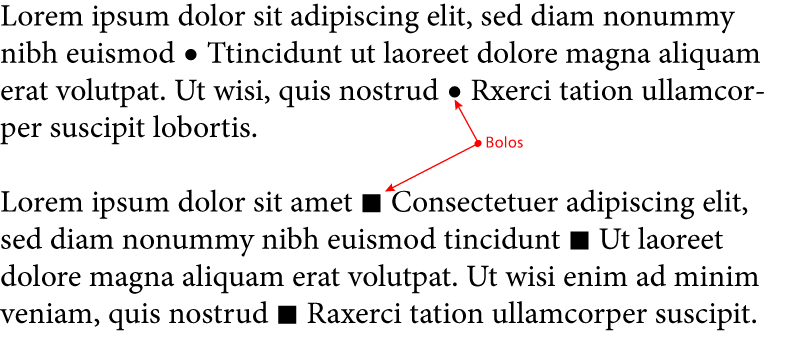
En tipografía, símbolo o carácter normalmente con forma de círculo, cuadrado, triángulo o similar que se usa principalmente para marcar elementos en una lista (colocándose entonces al comienzo de cada frase).

Un bolo sencillo (cuadrado o redondo) no suele tener más altura que la letra m de la fuente a la que acompaña (es decir, un cuadratín).

Los bolos se usan también para rematar textos (indicando que han terminado), separar frases o usos similares.
También se llama "boliche" o "topo" (aunque ésta palabra abarca más signos similares).
Punto por el que un ordenador o aparato presenta sus datos al exterior y recibe otros nuevos. Puede ser un simple enchufe, como es el caso de una interfaz USB o una pantalla combinada, un teclado, un micrófono, un altavoz o todo ello junto.
Cuando los puntos de conexión están pensados para presentar y tomar datos de los usuarios (no de otras máquinas), se habla de la "interfaz de usuario" y la usabilidad es uno de los conceptos clave en su diseño.